Avoiding Text Overflow with Prettify on Blogger
I’m currently testing Prettify to replace SyntaxHighlighter as the
syntax-highlighting solution in my blog.
By the way, it’s nothing critical, but Blogger’s preview mode breaks because of SH’s inclusion (the reference URLs are being converted to https and break down) and the project’s homepage seems quite stale (latest version release was long ago).
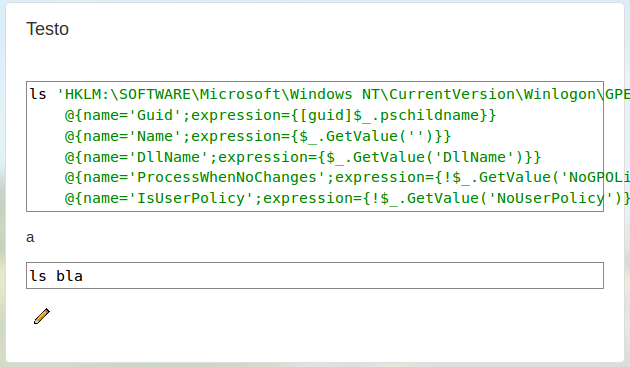
After some initial testing, I found that scripts that are too long are overflowing, which looks bad:

I slightly modified a solution I found in StackOverflow.
I created a Style segment in my template, but targeted all “prettyprint” <pre>s (to avoid having to add “codescroll” to every <pre>) and only left the CSS directive “overflow-x: auto;”.
The code looks like this:
<style type="text/css">pre.prettyprint {overflow-x: auto}</style>
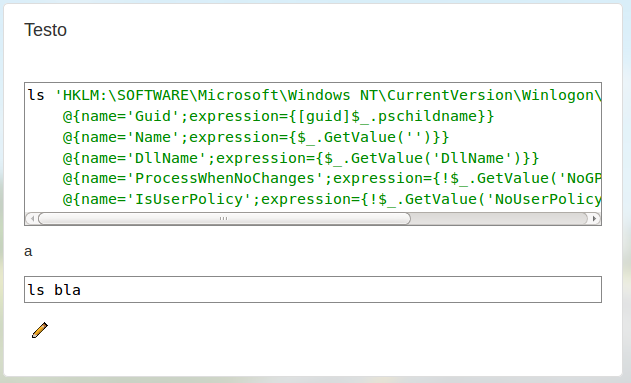
And the result, like this:

Much better!
